css grid background
Background of CSS Grid Background
CSS Grid Layout is a powerful tool that allows developers to create complex web layouts with ease. It provides a two-dimensional grid system that can handle both rows and columns, offering precise control over the placement and sizing of elements on a webpage.
When it comes to backgrounds in CSS Grid, developers have the flexibility to set background properties for the entire grid container or individual grid items. This means you can apply background colors, images, gradients, or even patterns to specific grid areas, creating visually appealing designs.
By utilizing CSS Grid background properties effectively, developers can enhance the overall look and feel of their websites, improve user experience, and streamline the design process. Understanding how to leverage CSS Grid backgrounds can lead to more dynamic and responsive layouts, making it a valuable skill for front-end developers.
In this article, we will delve deeper into the various aspects of CSS Grid backgrounds, exploring how they can be used to create stunning visual effects, optimize layouts, and elevate the design of web interfaces.
Techniques of CSS Grid Background
CSS Grid Layout is a powerful tool for creating complex and responsive layouts on the web. When it comes to backgrounds in CSS Grid, there are several techniques that can be utilized to enhance the visual appeal and functionality of a website. Let’s explore some of these techniques with detailed code examples:
1. Creating a Grid Background
One common technique is to use CSS Grid to create a grid-based background for a website. This can be achieved by setting the background of the grid container to an image or a pattern. Here’s an example of how you can create a simple grid background using CSS Grid:
<!DOCTYPE html>
<html>
<head>
<title>Grid Background Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
background-image: url('grid-background.jpg');
background-size: cover;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #333;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
In this example, we have a grid container with a 3×3 grid layout and a background image set to ‘grid-background.jpg’. Each grid item has a semi-transparent white background to allow the grid background to show through.
2. Overlaying Backgrounds
Another technique involves overlaying multiple backgrounds on a CSS Grid layout. This can be useful for creating visually appealing designs. Here’s how you can overlay a color gradient on top of a grid background:
<!DOCTYPE html>
<html>
<head>
<title>Overlay Background Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 100px);
background-image: linear-gradient(to bottom right, #ff7e5f, #feb47b);
}
.grid-item {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #333;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
<div class="grid-item">10</div>
<div class="grid-item">11</div>
<div class="grid-item">12</div>
<div class="grid-item">13</div>
<div class="grid-item">14</div>
<div class="grid-item">15</div>
<div class="grid-item">16</div>
</div>
</body>
</html>
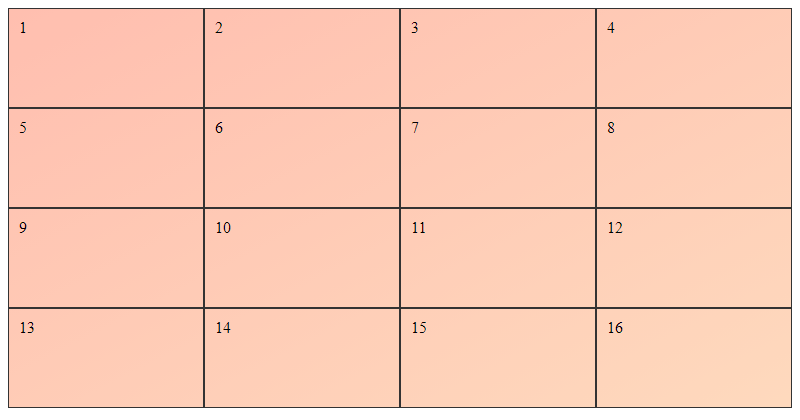
A rendering of executing the code:

In this example, we have a grid container with a 4×4 grid layout and a linear gradient background applied. The grid items have a semi-transparent white background to maintain readability over the gradient.
3. Responsive Grid Backgrounds
CSS Grid allows for creating responsive layouts, including responsive grid backgrounds. By using media queries, you can adjust the grid background based on the screen size. Here’s an example of a responsive grid background:
<!DOCTYPE html>
<html>
<head>
<title>Responsive Grid Background Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-template-rows: repeat(3, 100px);
background-image: url('responsive-grid-background.jpg');
background-size: cover;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #333;
padding: 10px;
}
@media (max-width: 768px) {
.grid-container {
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
In this example, the grid background adjusts based on the screen size using a media query to change the grid layout for screens smaller than 768px wide.
These techniques demonstrate the versatility of using CSS Grid for creating visually appealing and responsive backgrounds on websites. Experiment with these examples and explore further possibilities to enhance your web designs.
Common Problems and Solutions of CSS Grid Background
CSS Grid Layout is a powerful tool for creating complex web layouts with ease. However, when working with backgrounds in CSS Grid, developers may encounter some common challenges. Let’s explore these issues and provide practical solutions to overcome them.
Problem 1: Background Not Covering the Entire Grid Area
When setting a background for a CSS Grid container, you may notice that the background does not cover the entire grid area as expected. This can happen when the grid items do not fill the complete grid cells, leaving empty spaces.
Solution:
To ensure that the background covers the entire grid area, you can use the background-clip property combined with padding on the grid container.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
background: url('background-image.jpg') no-repeat center center;
background-size: cover;
padding: 20px; /* Adjust padding as needed */
background-clip: content-box;
}
Problem 2: Overlapping Backgrounds in Grid Items
When applying backgrounds to individual grid items within a CSS Grid layout, you may face issues with backgrounds overlapping or not aligning correctly.
Solution:
To prevent backgrounds from overlapping in grid items, you can use the background-origin property along with background-size to control the background positioning within the grid items.
.grid-item {
background: url('background-image.jpg') no-repeat center center;
background-size: cover;
background-origin: padding-box;
}
Problem 3: Responsive Background Scaling
Maintaining a responsive design while using background images in CSS Grid can be challenging, especially when dealing with different screen sizes and aspect ratios.
Solution:
To ensure that background images scale appropriately in a responsive CSS Grid layout, you can use the background-size property with relative units like percentages or cover to maintain the aspect ratio.
.grid-container {
background: url('background-image.jpg') no-repeat center center;
background-size: cover;
}
By implementing these solutions, you can effectively manage background images in CSS Grid layouts and address common challenges that may arise during development. Remember to test your layouts across various devices to ensure a consistent and visually appealing user experience.
For more CSS tips and tricks, visit how2css.com.
Best Practices of CSS Grid Background
When working with CSS Grid backgrounds, there are several best practices to keep in mind to ensure a seamless and visually appealing layout. Let’s explore some key practices along with practical code examples to demonstrate these concepts.
1. Utilize Grid Areas for Background Placement
One effective way to manage background placement in CSS Grid layouts is by using grid areas. By defining specific areas within the grid, you can easily assign backgrounds to different sections of your layout. This approach helps maintain a structured design and enhances the overall visual appeal.
<!DOCTYPE html>
<html>
<head>
<title>How2CSS - Grid Background Example</title>
<style>
.container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
grid-template-rows: 100px 1fr 50px;
grid-template-columns: 200px 1fr;
}
.header { grid-area: header; background-color: #3498db; }
.sidebar { grid-area: sidebar; background-color: #2ecc71; }
.content { grid-area: content; background-color: #e74c3c; }
.footer { grid-area: footer; background-color: #f39c12; }
.container > div {
padding: 20px;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
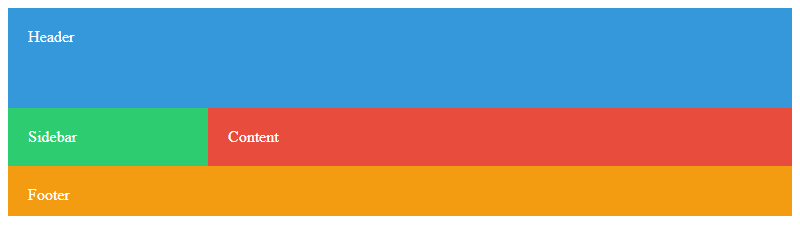
A rendering of executing the code:

In this example, we’ve defined distinct grid areas for the header, sidebar, content, and footer sections. Each area has a different background color, making it visually distinct within the layout.
2. Use Background Images for Enhanced Visuals
Incorporating background images can significantly enhance the visual appeal of your CSS Grid layout. Whether it’s a subtle pattern or a full-screen background, images can add depth and character to your design. Remember to optimize images for web to ensure fast loading times.
<!DOCTYPE html>
<html>
<head>
<title>How2CSS - Grid Background Image Example</title>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
height: 100vh;
}
.left {
background-image: url('background-image.jpg');
background-size: cover;
background-position: center;
}
.right {
background-color: #ecf0f1;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right">Content</div>
</div>
</body>
</html>
In this code snippet, the left grid area has a background image set to cover the entire area. The right grid area contains content with a solid background color. This combination creates a visually appealing layout with a striking background image.
3. Maintain Responsive Design with CSS Grid
CSS Grid provides powerful tools for creating responsive layouts that adapt to different screen sizes. By utilizing features like grid-template-columns and media queries, you can ensure that your background designs look great across various devices.
<!DOCTYPE html>
<html>
<head>
<title>How2CSS - Responsive Grid Background Example</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: 10px;
}
.item {
background-color: #3498db;
color: white;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<!-- Add more items as needed -->
</div>
</body>
</html>
In this example, the grid layout adjusts dynamically based on the available space, thanks to the use of auto-fit and minmax in grid-template-columns. This ensures that the background design remains visually appealing on devices of various sizes.
By following these best practices and incorporating them into your CSS Grid background designs, you can create visually stunning and responsive layouts that enhance the user experience on your website or web application. Experiment with different background styles, images, and layouts to find the perfect fit for your project.
Conclusion
In conclusion, CSS Grid Background offers a powerful and flexible way to create stunning layouts and designs on the web. By utilizing the grid system, developers can achieve responsive and visually appealing backgrounds with ease.
Key takeaways from this article include:
– Understanding the fundamentals of CSS grid background, including grid-template-areas, grid-template-columns, and grid-template-rows, is essential for creating complex layouts.
– Leveraging CSS grid properties such as grid-gap, grid-auto-flow, and grid-template, allows for precise control over the background layout.
– Combining CSS grid background with other CSS features like gradients, images, and animations can result in dynamic and engaging designs.
– Real-world applications of CSS grid background range from simple website layouts to intricate web applications, showcasing its versatility and adaptability.
By mastering CSS grid background techniques and experimenting with different design possibilities, developers can elevate their web projects to new levels of creativity and functionality. Embracing the power of CSS grid background opens up a world of design opportunities for creating visually stunning and responsive web experiences.
 How CSS
How CSS