Css Border Inline
Overview of CSS Border Inline
CSS Border Inline is a property that allows you to add a border to an inline element. This property is particularly useful when you want to add a border to a link or a button.
To use CSS Border Inline, you need to specify the border style, width, and color. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Inline Example</title>
<style>
a {
border-inline: 2px solid blue;
padding: 10px;
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<a href="#">Click Me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve added a 2-pixel solid blue border to the link. We’ve also added some padding to make the link more clickable and removed the underline using the text-decoration property. Finally, we’ve set the link color to black.
You can also specify different border styles for each side of the border using the border-inline-start-style, border-inline-end-style, border-inline-start-width, border-inline-end-width, border-inline-start-color, and border-inline-end-color properties. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Inline Example</title>
<style>
a {
border-inline-start: 2px solid blue;
border-inline-end: 4px dotted red;
padding: 10px;
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<a href="#">Click Me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve added a 2-pixel solid blue border to the left side of the link and a 4-pixel dotted red border to the right side of the link.
CSS Border Inline is a simple yet powerful property that can help you add borders to inline elements and make your links and buttons more attractive and clickable.
Syntax and Usage
To use CSS Border Inline, you need to specify the border style, width, and color. You can also specify different border styles for each side of the border using specific properties. Here is the basic syntax for CSS Border Inline:
selector {
border-inline: border-style border-width border-color;
}
The border-style property specifies the style of the border, such as solid, dotted, or dashed. The border-width property specifies the width of the border in pixels, ems, or other units. The border-color property specifies the color of the border, using a color name, RGB value, or other color notation.
Here’s an example of how to use CSS Border Inline to add a simple border to a link:
<!DOCTYPE html>
<html>
<head>
<style>
a {
border-inline: solid 1px black;
padding: 5px;
}
</style>
</head>
<body>
<a href="#">Click me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve added a solid black border with a width of 1 pixel to the link. We’ve also added some padding to make the link easier to click.
You can also specify different border styles for each side of the border using the border-inline-start-style, border-inline-end-style, border-inline-start-width, border-inline-end-width, border-inline-start-color, and border-inline-end-color properties. Here’s an example of how to use these properties to create a border with different styles on each side:
<!DOCTYPE html>
<html>
<head>
<style>
a {
border-inline-start-style: solid;
border-inline-end-style: dotted;
border-inline-start-width: 2px;
border-inline-end-width: 4px;
border-inline-start-color: red;
border-inline-end-color: blue;
padding: 5px;
}
</style>
</head>
<body>
<a href="#">Click me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve created a border with a solid red line on the left side and a dotted blue line on the right side. The left side has a width of 2 pixels, while the right side has a width of 4 pixels. We’ve also added some padding to make the link easier to click.
CSS Border Inline is a simple yet powerful property that can help make your links and buttons more attractive and clickable. With just a few lines of code, you can add a border to any inline element and customize it to fit your design.
Border Styles
One of the key features of CSS Border Inline is the ability to specify different border styles for each side of the border. Here are some of the most commonly used border styles:
- solid: a solid line
- dotted: a series of dots
- dashed: a series of short dashes
- double: two parallel solid lines
- groove: a 3D groove effect
- ridge: a 3D ridge effect
- inset: a 3D inset effect
- outset: a 3D outset effect
To specify a border style, simply add it to the border-inline property. For example, to create a double border on an inline element, you would use the following CSS:
a {
border-inline: double;
}
You can also specify different border styles for each side of the border using the border-inline-start-style, border-inline-end-style, border-inline-start-style, and border-inline-end-style properties. For example, to create a border with a solid top and bottom and dashed left and right sides, you would use the following CSS:
a {
border-inline-start-style: dashed;
border-inline-end-style: dashed;
border-inline-start-width: 2px;
border-inline-end-width: 2px;
border-inline-color: #ccc;
}
Here’s a complete HTML example that demonstrates how to use CSS Border Inline to create a border with different styles on each side:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Inline Example</title>
<style>
a {
display: inline-block;
padding: 10px;
background-color: #f1f1f1;
border-inline-start-style: dashed;
border-inline-end-style: dashed;
border-inline-start-width: 2px;
border-inline-end-width: 2px;
border-inline-color: #ccc;
}
</style>
</head>
<body>
<a href="#">Click me!</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve created a link with a solid top and bottom border and dashed left and right borders. We’ve also added some padding and a background color to make the link more visible.
Border Color and Width
In addition to specifying the border style, you can also customize the color and width of the border using the border-color and border-width properties.
Border Color
The border-color property allows you to specify the color of the border. You can use named colors, hexadecimal values, RGB values, or HSL values to set the color. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>Border Color Example</title>
<style>
a {
border-style: solid;
border-color: #FF0000; /* Red */
border-width: 2px;
padding: 10px;
}
</style>
</head>
<body>
<a href="#">Click me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve set the border color to red using the hexadecimal value #FF0000. You can also use named colors like red, green, blue, etc. or RGB and HSL values like rgb(255, 0, 0) or hsl(0, 100%, 50%).
Border Width
The border-width property allows you to specify the width of the border. You can use different units like pixels, ems, rems, etc. to set the width. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>Border Width Example</title>
<style>
a {
border-style: solid;
border-color: #FF0000;
border-width: 2px 4px; /* 2px for top and bottom, 4px for left and right */
padding: 10px;
}
</style>
</head>
<body>
<a href="#">Click me</a>
</body>
</html>
A rendering of executing the code:

In this example, we’ve set the border width to 2px for the top and bottom and 4px for the left and right using the shorthand notation 2px 4px. You can also set different widths for each side using the longhand notation border-top-width, border-right-width, border-bottom-width, and border-left-width.
By combining the border-style, border-color, and border-width properties, you can create customized borders for your inline elements that enhance their appearance and clickability.
Responsive Design Considerations of CSS Border Inline
In responsive web design, it’s essential to ensure that your borders adapt well to different screen sizes and devices. CSS Border Inline offers several techniques to achieve responsive borders effectively. Let’s explore some key considerations and code examples for implementing responsive borders.
1. Fluid Borders with Percentage Width
One approach to creating responsive borders is to specify border widths using percentages rather than fixed pixel values. This allows the borders to adapt proportionally to the size of the container. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%; /* Adjust container width as needed */
margin: 0 auto; /* Center container */
border: 2% solid #3498db; /* Fluid border */
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>
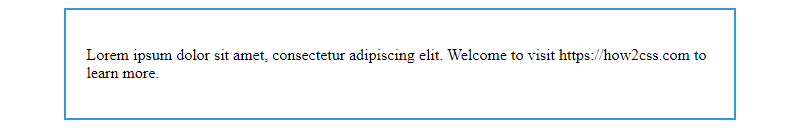
A rendering of executing the code:

In this example, the border width is set to 2% of the container’s width, ensuring that it scales proportionally.
2. Media Queries for Breakpoints
Using media queries, you can define different border styles or widths based on specific breakpoints, allowing for targeted adjustments at different screen sizes. Here’s how you can implement this:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%; /* Adjust container width as needed */
margin: 0 auto; /* Center container */
padding: 20px;
}
/* Default border style */
.container {
border: 2px solid #3498db;
}
/* Adjust border for smaller screens */
@media (max-width: 600px) {
.container {
border-width: 1px;
}
}
/* Adjust border for larger screens */
@media (min-width: 1200px) {
.container {
border-width: 4px;
}
}
</style>
</head>
<body>
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, the border width is adjusted for screens smaller than 600px and larger than 1200px, ensuring optimal display across various devices.
3. Scalable Borders with SVG
For more complex border designs, you can use SVG (Scalable Vector Graphics) to create scalable border patterns that adapt seamlessly to different screen sizes. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%; /* Adjust container width as needed */
margin: 0 auto; /* Center container */
border: 10px solid transparent; /* Transparent border */
padding: 20px;
background-image: url('border.svg'); /* SVG border pattern */
background-repeat: repeat; /* Repeat pattern */
}
</style>
</head>
<body>
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, an SVG border pattern is applied to the container, ensuring scalability and adaptability across different viewport sizes.
Browser Compatibility and Support of CSS Border Inline
Ensuring cross-browser compatibility is crucial when developing web applications. Let’s explore the browser compatibility and support for CSS Border Inline to ensure a consistent user experience across different platforms.
Basic Support
CSS Border Inline is well-supported across all modern browsers, including Chrome, Firefox, Safari, Edge, and Opera. It’s also supported in older versions of these browsers, ensuring a wide reach for your web projects.
Prefixes and Vendor-Specific Extensions
In the past, vendor prefixes were necessary for some CSS properties to work across different browsers. However, for CSS Border Inline, vendor prefixes are not required in modern browsers, making development more streamlined and reducing the need for browser-specific code.
Feature Detection
While CSS Border Inline is widely supported, it’s still a good practice to use feature detection to handle edge cases or provide fallbacks for older browsers that may not fully support certain CSS features. Here’s a simple JavaScript snippet to detect support for CSS Border Inline:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Browser Compatibility</title>
<style>
.bordered-inline {
border: 2px solid black;
padding: 5px;
}
</style>
</head>
<body>
<div id="borderSupport"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
var borderSupport = document.getElementById('borderSupport');
if (window.CSS && CSS.supports && CSS.supports('border-inline', '2px solid black')) {
borderSupport.innerText = 'CSS Border Inline is supported!';
} else {
borderSupport.innerText = 'CSS Border Inline is not supported in this browser.';
}
});
</script>
</body>
</html>
A rendering of executing the code:

This script dynamically checks if the browser supports the specified border style and updates the content accordingly.
Polyfills
In rare cases where CSS Border Inline support is crucial for older browsers, you can use polyfills to emulate the functionality. However, since CSS Border Inline is widely supported, polyfills are rarely needed and may add unnecessary complexity to your codebase.
 How CSS
How CSS