css grid wrap columns
Background of CSS Grid Wrap Columns
CSS Grid Layout is a powerful tool for creating complex web layouts with ease. One of the key features of CSS Grid is the ability to wrap columns, which allows content to flow naturally across the grid, adjusting to different screen sizes and layouts.
When using the wrap columns feature in CSS Grid, developers can define the number of columns in a grid container and specify how the content should wrap when it reaches the end of a column. This flexibility enables the creation of responsive and dynamic layouts that adapt to various devices and screen sizes seamlessly.
By utilizing CSS Grid wrap columns, developers can organize content in a visually appealing way, ensuring a better user experience and improved readability. This feature is particularly useful for designing multi-column layouts, such as magazine-style websites, product listings, or image galleries.
Understanding how to effectively implement CSS Grid wrap columns can significantly enhance the design and functionality of web layouts, making them more flexible, responsive, and aesthetically pleasing. Stay tuned as we delve deeper into the specifics of CSS Grid wrap columns to uncover its full potential in modern web development.
Techniques of CSS Grid Wrap Columns
When working with CSS Grid, the grid-template-columns property allows developers to define the number and size of columns within a grid container. One powerful feature of CSS Grid is the ability to wrap columns, which means that when there is not enough space to fit all columns in a single row, the columns will automatically wrap to the next row.
Basic Example of CSS Grid Wrap Columns
Let’s start with a basic example to illustrate how CSS Grid wrap columns work:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How2CSS - CSS Grid Wrap Columns</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.grid-item {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
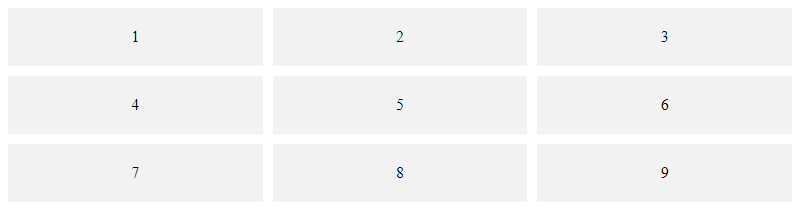
A rendering of executing the code:

In this example, the grid-template-columns property is set to repeat(auto-fill, minmax(200px, 1fr)), which tells the grid to create columns with a minimum width of 200px and a maximum width of 1fr (equal distribution of remaining space). The auto-fill keyword allows the grid to create as many columns as possible based on the available space.
Advanced Techniques for CSS Grid Wrap Columns
To take CSS Grid wrap columns to the next level, you can combine it with media queries for responsive design. Here’s an example:
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.grid-item {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
@media (max-width: 768px) {
.grid-container {
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
}
}
@media (max-width: 480px) {
.grid-container {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
}
</style>
In this advanced example, we use media queries to adjust the column sizes based on different screen widths. This ensures that the grid layout remains responsive and adapts to various devices.
By mastering the techniques of CSS Grid wrap columns and leveraging its flexibility, developers can create dynamic and responsive layouts that enhance the user experience across different devices. Experiment with these examples and explore the possibilities of CSS Grid in your web projects.
Common Problem and Solutions of CSS Grid Wrap Columns
When working with CSS Grid and dealing with wrapping columns, developers often encounter challenges related to the layout and responsiveness of their designs. Here, we will explore some common problems and provide solutions to help you overcome these hurdles effectively.
Problem: Uneven Column Heights
One common issue when using CSS Grid for wrapping columns is uneven column heights, which can lead to a disjointed layout. This problem is particularly noticeable when the content within the columns varies in length.
Solution: Using align-items: stretch;
To ensure that all columns have the same height and align properly, you can use the align-items: stretch; property on the grid container. This property stretches all columns to the same height, creating a uniform layout.
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
align-items: stretch;
}
Problem: Overlapping Grid Items
Another issue developers face is grid items overlapping when the columns wrap to the next row. This can disrupt the layout and make the content hard to read.
Solution: Using grid-auto-flow: dense;
By setting the grid-auto-flow: dense; property on the grid container, you can instruct the browser to fill in any empty spaces that occur due to varying column heights. This helps prevent grid items from overlapping and maintains a clean layout.
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-flow: dense;
}
Problem: Limited Control over Column Order
When columns wrap in a grid layout, controlling the order in which they appear can be challenging. This can be problematic when you want specific columns to appear in a particular sequence on different screen sizes.
Solution: Using order Property
To have more control over the order of columns in a grid layout, you can use the order property on individual grid items. By assigning a numerical value to the order property, you can dictate the sequence in which columns appear.
.grid-item {
order: 2; /* Adjust the order value as needed */
}
By implementing these solutions, you can address common problems associated with CSS Grid wrap columns and create more robust and visually appealing layouts for your web projects. Experiment with these techniques to achieve the desired design outcomes and enhance the user experience on your websites.
For more CSS tips and tricks, visit how2css.com.
Best Practices of CSS Grid Wrap Columns
When working with CSS Grid to create layouts with wrap columns, there are several best practices to consider in order to optimize your code and achieve the desired design. Let’s delve into some key practices and provide detailed code examples to illustrate these concepts.
1. Properly Structuring Grid Containers and Items
It is essential to properly structure your grid containers and items to ensure a cohesive layout. Define your grid container with the display: grid; property and set up the columns using grid-template-columns. When using wrap columns, you can utilize grid-template-rows to control the row sizing.
<!DOCTYPE html>
<html>
<head>
<title>How2CSS - Grid Wrap Columns</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: 100px;
grid-gap: 10px;
}
.grid-item {
background-color: #f2f2f2;
border: 1px solid #ccc;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<!-- Add more grid items here -->
</div>
</body>
</html>
2. Leveraging Media Queries for Responsive Design
To ensure your wrap columns layout is responsive across different screen sizes, use media queries to adjust the grid structure accordingly. You can change the number of columns or alter their sizes based on the viewport width.
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: 100px;
grid-gap: 10px;
}
@media screen and (max-width: 768px) {
.grid-container {
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}
}
</style>
3. Utilizing Grid Areas for Custom Layouts
Grid areas allow you to define named areas within your grid layout, making it easier to place items in specific locations. This technique is especially useful when creating complex wrap column designs with varying content sizes.
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: 100px;
grid-gap: 10px;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
}
.grid-item {
background-color: #f2f2f2;
border: 1px solid #ccc;
padding: 10px;
}
.header { grid-area: header; }
.sidebar { grid-area: sidebar; }
.main { grid-area: main; }
.footer { grid-area: footer; }
</style>
By following these best practices and incorporating them into your CSS Grid wrap columns layouts, you can create flexible and responsive designs that adapt to various screen sizes and content structures effectively. Experiment with different configurations and continue to refine your grid-based layouts for optimal results.
Conclusion
In conclusion, understanding and leveraging CSS Grid’s grid-template-columns property with the auto-fill and auto-fit keywords can greatly enhance the layout flexibility and responsiveness of web designs. By utilizing these features, developers can create dynamic grid structures that automatically adjust the number of columns based on available space.
Key takeaways from this article include:
- Responsive Layouts: CSS Grid’s ability to wrap columns using
auto-fillandauto-fitenables developers to create responsive layouts that adapt to various screen sizes seamlessly. -
Efficient Use of Space: By intelligently utilizing
grid-template-columnswith wrapping columns, developers can optimize space allocation and prevent content overflow, especially in fluid and dynamic layouts. -
Simplified Code: The simplicity and power of CSS Grid make it an ideal choice for creating complex grid layouts with minimal code, reducing development time and maintenance efforts.
-
Enhanced User Experience: Leveraging wrapping columns in CSS Grid can lead to improved user experience by ensuring content is presented in a visually appealing and organized manner across different devices.
By mastering the concepts discussed in this article and incorporating them into your web development projects, you can elevate the design and functionality of your websites while ensuring a seamless user experience across various devices. Explore further possibilities with CSS Grid wrap columns to unlock the full potential of modern web layout design.
 How CSS
How CSS