Css Border Glow
Introduction:
CSS Border Glow is a popular technique used to create an illuminated or glowing effect around the borders of an HTML element. This effect is achieved by adding a soft, glowing halo around the borders of the element, which can help draw attention to the element and make it stand out on a page.
To apply a border glow effect to an element, developers can use the CSS ‘box-shadow’ property. This property allows developers to add a shadow effect to an element by specifying the horizontal and vertical offset, blur radius, and color of the shadow. By setting the blur radius to a high value and choosing a suitable color, developers can create a soft, glowing effect around the borders of an element.
CSS Border Glow can be used to create a variety of effects, from subtle glowing borders to bold, attention-grabbing highlights. It can be applied to any HTML element that has a border, including buttons, images, and divs.
Here’s an example of how to apply a border glow effect to a button element:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Glow Example</title>
<style>
.button {
padding: 10px 20px;
border: none;
background-color: #007bff;
color: #fff;
font-size: 16px;
box-shadow: 0px 0px 20px #007bff;
}
</style>
</head>
<body>
<button class="button">Click Me</button>
</body>
</html>
In the example above, we’ve applied a blue border glow effect to a button element by setting the ‘box-shadow’ property to ‘0px 0px 20px #007bff’. This creates a soft, glowing effect around the borders of the button, making it stand out on the page.
CSS Border Glow is a simple yet effective technique that can help developers create visually appealing and attention-grabbing designs. By mastering this technique, developers can add an extra layer of polish to their web projects and create more engaging user experiences.
Implementation of CSS Border Glow:
To implement CSS Border Glow, we need to use the CSS ‘box-shadow’ property. We can adjust the blur radius and color to create different effects.
Here is an example of how to implement CSS Border Glow on a button:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Glow Example</title>
<style>
.button {
padding: 10px 20px;
border: 2px solid #333;
border-radius: 5px;
background-color: #fff;
color: #333;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
box-shadow: 0 0 10px #333;
transition: box-shadow 0.3s ease-in-out;
}
.button:hover {
box-shadow: 0 0 20px #333;
}
</style>
</head>
<body>
<a href="#" class="button">Click Me</a>
</body>
</html>
A rendering of executing the code:

In this example, we have created a button with a solid border and a white background. We have also added a box-shadow with a blur radius of 10px and a color of #333 to create a subtle glow effect.
On hover, we have increased the blur radius to 20px to create a more prominent glow effect.
This technique can be applied to any element with a border to create a similar effect. By adjusting the blur radius and color, we can create a range of different effects, from subtle to bold.
In conclusion, CSS Border Glow is a useful technique for adding an extra layer of polish to web projects and creating more engaging user experiences. By mastering this technique, developers can create visually appealing designs that stand out on a page.
Browser Compatibility and Vendor Prefixes:
Before implementing CSS Border Glow on your website, it’s important to consider browser compatibility and vendor prefixes.
Browser Compatibility:
CSS Border Glow is supported by most modern browsers, including Chrome, Firefox, Safari, and Edge. However, it’s important to note that the implementation may vary slightly between browsers.
Vendor Prefixes:
To ensure cross-browser compatibility, it’s recommended to use vendor prefixes when implementing CSS Border Glow. Vendor prefixes are browser-specific prefixes added to CSS properties to ensure compatibility with different browsers.
The following are the vendor prefixes for CSS Border Glow:
-webkit-box-shadow: 0 0 10px #fff;
-moz-box-shadow: 0 0 10px #fff;
box-shadow: 0 0 10px #fff;
The first two lines are for Safari and Firefox, respectively, while the last line is the standard syntax that works for most modern browsers.
Here’s an example of using vendor prefixes for CSS Border Glow:
In this example, the vendor prefixes -webkit-box-shadow and -moz-box-shadow are used in addition to the standard box-shadow property to ensure compatibility with Safari and Firefox browsers.
By including vendor prefixes, you can ensure that your CSS Border Glow implementation works across different browsers and provides a consistent user experience.
Performance Optimization of CSS Border Glow
When implementing CSS border glow effects, it’s essential to consider performance to ensure a smooth user experience, especially on devices with lower processing power or older browsers. Here, we’ll explore some optimization techniques to enhance the performance of CSS border glow effects.
1. Limit the Number of Border Glows
Excessive use of border glows can lead to increased rendering times and decreased performance. Limit the number of elements with border glows, especially on pages with complex layouts.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Performance Optimization</title>
<style>
.glow-border {
border: 2px solid #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5); /* Border Glow Effect */
margin: 10px;
padding: 20px;
}
</style>
</head>
<body>
<div class="glow-border">Element with Border Glow</div>
<!-- More HTML content -->
</body>
</html>
A rendering of executing the code:

2. Use Specific Selectors
Optimize your CSS selectors to target elements more efficiently. Avoid using overly broad selectors that may trigger unnecessary reflows and repaints.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Performance Optimization</title>
<style>
/* Avoid using overly broad selectors */
.container .glow-border {
border: 2px solid #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5); /* Border Glow Effect */
margin: 10px;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="glow-border">Element with Border Glow</div>
</div>
<!-- More HTML content -->
</body>
</html>
A rendering of executing the code:

3. Minimize Box Shadow Spread
Reduce the spread of the box shadow to minimize its impact on performance while still achieving the desired glow effect.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Performance Optimization</title>
<style>
.glow-border {
border: 2px solid #fff;
border-radius: 5px;
box-shadow: 0 0 5px rgba(255, 255, 255, 0.5); /* Reduced Spread */
margin: 10px;
padding: 20px;
}
</style>
</head>
<body>
<div class="glow-border">Element with Border Glow</div>
<!-- More HTML content -->
</body>
</html>
A rendering of executing the code:

By implementing these performance optimization techniques, you can ensure that your CSS border glow effects remain visually appealing while maintaining optimal performance across various devices and browsers. Remember to test your implementations thoroughly to ensure compatibility and performance on different platforms.
Accessibility and Usability of CSS Border Glow
Accessibility and usability are crucial considerations when implementing CSS border glow effects. Ensuring that the effect enhances the user experience without hindering accessibility features such as screen readers is essential. Let’s explore some best practices and considerations for achieving accessible and usable border glow effects.
1. Contrast Ratio
Maintaining an adequate contrast ratio between the glowing border and the background is essential for accessibility. It ensures that users with visual impairments can perceive the glow effect effectively. Use tools like the WCAG contrast ratio calculator to ensure compliance with accessibility standards.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Accessibility</title>
<style>
.glow {
border: 2px solid #007bff;
box-shadow: 0 0 10px rgba(0, 123, 255, 0.5);
/* Adjust spread and color for contrast */
}
</style>
</head>
<body>
<div class="glow" style="background-color: #ffffff; width: 200px; height: 100px;">
<!-- Content -->
</div>
</body>
</html>
A rendering of executing the code:

2. Keyboard Navigation
Ensure that users can navigate to elements with border glow effects using keyboard controls alone. Adding focus styles and ensuring proper tabindex order facilitates keyboard navigation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Keyboard Navigation</title>
<style>
.glow {
border: 2px solid #007bff;
box-shadow: 0 0 10px rgba(0, 123, 255, 0.5);
/* Adjust spread and color for contrast */
}
.glow:focus {
outline: 2px solid #ffcc00; /* Change focus style for visibility */
}
</style>
</head>
<body>
<button class="glow" tabindex="0">
Button with Border Glow
</button>
</body>
</html>
A rendering of executing the code:

3. Motion Sensitivity
Some users may be sensitive to motion effects, including glowing animations. Always provide an option to disable or customize motion effects to accommodate various user preferences.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Glow Motion Sensitivity</title>
<style>
.glow {
border: 2px solid #007bff;
box-shadow: 0 0 10px rgba(0, 123, 255, 0.5);
/* Adjust spread and color for contrast */
transition: box-shadow 0.3s ease-in-out; /* Optional: Add transition for smooth glow effect */
}
.glow:hover {
box-shadow: 0 0 20px rgba(0, 123, 255, 0.8);
/* Adjust spread and color for hover effect */
}
</style>
</head>
<body>
<div class="glow" style="background-color: #ffffff; width: 200px; height: 100px;">
<!-- Content -->
</div>
</body>
</html>
A rendering of executing the code:

By considering these aspects of accessibility and usability, developers can create border glow effects that enhance visual appeal while ensuring inclusivity and user-friendliness.
Advanced Techniques and Effects of CSS Border Glow
CSS Border Glow is a versatile technique that can be used to create a variety of glowing effects around HTML elements. In this section, we’ll explore some advanced techniques and effects of CSS Border Glow that you can use to take your designs to the next level.
- Creating a Gradient Glow Effect
One of the most popular effects of CSS Border Glow is the gradient glow effect. This effect creates a gradient glow around an HTML element, giving it a soft and subtle glow that looks great on buttons and other interactive elements.
To create a gradient glow effect, you can use the CSS ‘box-shadow’ property and specify a radial gradient as the value for the ‘box-shadow’ property. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
.button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px 10px rgba(0, 123, 255, 0.5);
}
.button:hover {
box-shadow: 0 0 20px 20px rgba(0, 123, 255, 0.5);
}
</style>
</head>
<body>
<button class="button">Click Me</button>
</body>
</html>
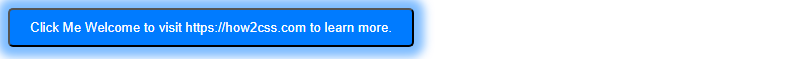
A rendering of executing the code:

In this example, we’ve created a button with a blue background color and white text. We’ve also added a ‘box-shadow’ property to the button with a radial gradient that starts from the center of the button and fades out towards the edges. When the user hovers over the button, we’ve increased the size of the glow by increasing the values for the ‘box-shadow’ property.
- Creating a Neon Glow Effect
Another popular effect of CSS Border Glow is the neon glow effect. This effect creates a bright and vibrant glow around an HTML element, giving it a futuristic and modern look.
To create a neon glow effect, you can use the CSS ‘box-shadow’ property and specify a solid color as the value for the ‘box-shadow’ property. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
.button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px 10px #007bff, 0 0 20px 20px #007bff, 0 0 30px 30px #007bff;
}
.button:hover {
box-shadow: 0 0 20px 20px #007bff, 0 0 40px 40px #007bff, 0 0 60px 60px #007bff;
}
</style>
</head>
<body>
<button class="button">Click Me</button>
</body>
</html>
A rendering of executing the code:

In this example, we’ve created a button with a blue background color and white text. We’ve also added a ‘box-shadow’ property to the button with three solid colors that create a neon glow effect. When the user hovers over the button, we’ve increased the size of the glow by increasing the values for the ‘box-shadow’ property.
- Creating a Glowing Text Effect
Finally, you can also use CSS Border Glow to create a glowing text effect. This effect creates a glowing effect around the text of an HTML element, giving it a unique and eye-catching look.
To create a glowing text effect, you can use the CSS ‘text-shadow’ property and specify a solid color as the value for the ‘text-shadow’ property. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
.text {
font-size: 48px;
color: #007bff;
text-shadow: 0 0 10px #007bff, 0 0 20px #007bff, 0 0 30px #007bff;
}
</style>
</head>
<body>
<h1 class="text">Hello World</h1>
</body>
</html>
A rendering of executing the code:

In this example, we’ve created a heading with blue text and added a ‘text-shadow’ property with three solid colors that create a glowing text effect.
Conclusion
CSS Border Glow is a powerful technique that can be used to create a variety of glowing effects around HTML elements. By using advanced techniques and effects, you can take your designs to the next level and create unique and eye-catching designs. Remember to balance visual appeal with accessibility to create inclusive and user-friendly designs.
Troubleshooting Common Issues of CSS Border Glow
While CSS border glow is a powerful technique for enhancing the visual appeal of web elements, it can sometimes present challenges. Here, we’ll explore some common issues developers may encounter when working with CSS border glow and provide solutions to troubleshoot them effectively.
1. Border Glow Not Visible
Issue:
After applying the CSS border glow effect, the glow is not visible on the element.
Solution:
This issue commonly occurs due to incorrect CSS property values or conflicting styles.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Glow Example</title>
<style>
.glow-border {
width: 200px;
height: 100px;
background-color: #f0f0f0;
border: 2px solid transparent;
border-radius: 5px;
/* Incorrect box-shadow property */
box-shadow: 0 0 10px 2px #ff0000; /* Should be 'inset' */
}
</style>
</head>
<body>
<div class="glow-border"></div>
</body>
</html>
A rendering of executing the code:

In the above example, the issue arises from using an incorrect box-shadow property value. To make the glow visible, ensure the inset keyword is included in the box-shadow property, indicating an inner glow effect.
2. Glowing Effect Not Appearing as Expected
Issue:
The CSS border glow effect appears distorted or different from the desired outcome.
Solution:
This problem often occurs due to improper use of CSS values or inadequate understanding of the box-shadow property.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Glow Example</title>
<style>
.glow-border {
width: 200px;
height: 100px;
background-color: #f0f0f0;
border: 2px solid transparent;
border-radius: 5px;
/* Incorrect spread value causing distortion */
box-shadow: 0 0 20px 20px #00ff00;
}
</style>
</head>
<body>
<div class="glow-border"></div>
</body>
</html>
A rendering of executing the code:

Here, the issue arises from using a large spread value in the box-shadow property, causing the glow effect to spread excessively and appear distorted. Adjust the spread value to achieve the desired glow effect.
 How CSS
How CSS