Css Border Effects
Introduction:
CSS border effects refer to the various styles and effects that can be applied to the borders of HTML elements using CSS. Borders are an essential part of web design, and CSS provides a range of options to customize their appearance.
The border property is used to set the style, width, and color of an element’s border. CSS border effects can be used to create visually appealing designs, highlight important elements, or distinguish different sections of a page.
Some of the most common border styles include solid, dotted, dashed, double, groove, ridge, inset, and outset. Borders can also be made transparent, rounded, or have a gradient effect.
In this article, we will explore the various CSS border effects in detail, providing practical examples and insights into their real-world applications. By the end of this article, you will have a comprehensive understanding of CSS border effects and be able to create beautiful and functional designs for your web projects.
Here’s an example HTML code snippet that demonstrates the basic usage of the border property:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Effects</title>
<style>
/* set a solid red border with a width of 2px */
div {
border: 2px solid red;
}
</style>
</head>
<body>
<div>
This is a div element with a solid red border.
</div>
</body>
</html>
In this example, we have set a solid red border with a width of 2px for a div element. You can experiment with different border styles, widths, and colors to create unique designs.
Basic Border Properties of CSS Border Effects
In this section, we will explore the fundamental properties of CSS border effects. Understanding these properties is crucial for customizing the appearance of borders in web design. We’ll cover the border-style, border-width, and border-color properties to control the style, width, and color of borders respectively.
border-style
The border-style property determines the style of the border. Here are some common styles:
solid: A solid line border.dotted: A series of dots.dashed: A series of dashes.double: A double line border.groove: A 3D grooved border.ridge: A 3D ridged border.inset: A 3D inset border.outset: A 3D outset border.
Let’s see an example:
<!DOCTYPE html>
<html>
<head>
<title>Border Style Example</title>
<style>
.border-example {
border-style: solid;
border-width: 2px;
border-color: #000;
padding: 10px;
}
</style>
</head>
<body>
<div class="border-example">Solid Border</div>
<div class="border-example" style="border-style: dotted;">Dotted Border</div>
<div class="border-example" style="border-style: dashed;">Dashed Border</div>
<div class="border-example" style="border-style: double;">Double Border</div>
<div class="border-example" style="border-style: groove;">Groove Border</div>
<div class="border-example" style="border-style: ridge;">Ridge Border</div>
<div class="border-example" style="border-style: inset;">Inset Border</div>
<div class="border-example" style="border-style: outset;">Outset Border</div>
</body>
</html>
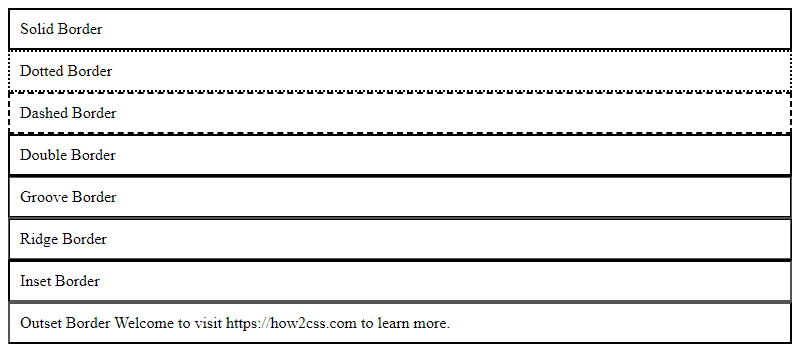
A rendering of executing the code:

In this example, we have a series of div elements with different border styles applied.
border-width
The border-width property specifies the width of the border. It can be set in pixels, em, rem, etc. Let’s see an example:
<!DOCTYPE html>
<html>
<head>
<title>Border Width Example</title>
<style>
.border-width-example {
border-style: solid;
border-width: 5px;
border-color: #000;
padding: 10px;
}
</style>
</head>
<body>
<div class="border-width-example">Thick Border</div>
<div class="border-width-example" style="border-width: 2px;">Thin Border</div>
</body>
</html>
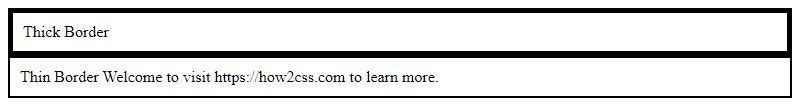
A rendering of executing the code:

In this example, we have div elements with different border widths.
border-color
The border-color property sets the color of the border. It can be specified using color names, hex values, RGB, RGBA, HSL, etc. Let’s see an example:
<!DOCTYPE html>
<html>
<head>
<title>Border Color Example</title>
<style>
.border-color-example {
border-style: solid;
border-width: 2px;
padding: 10px;
}
.black-border {
border-color: #000;
}
.red-border {
border-color: red;
}
</style>
</head>
<body>
<div class="border-color-example black-border">Black Border</div>
<div class="border-color-example red-border">Red Border</div>
</body>
</html>
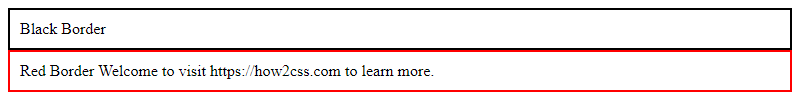
A rendering of executing the code:

In this example, we have div elements with different border colors.
These are the basic properties for customizing borders in CSS. Experiment with different combinations to achieve the desired visual effects in your web projects.
Advanced Border Effects of CSS Border Effects
In this section, we’ll explore some advanced techniques for creating stunning border effects using CSS. These effects go beyond the basics and add flair and style to your web elements. We’ll cover gradients, shadows, and custom shapes to give your borders a unique look.
Gradient Borders
Gradient borders allow you to create borders with smooth color transitions. This effect adds depth and richness to your design. Here’s how you can achieve gradient borders:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Border Example</title>
<style>
.gradient-border {
width: 200px;
height: 100px;
border: 3px solid;
border-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet) 1;
/* Adjust the direction and colors of the gradient as needed */
}
</style>
</head>
<body>
<div class="gradient-border"></div>
</body>
</html>
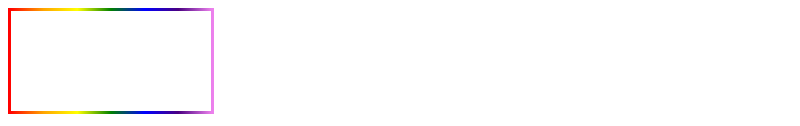
A rendering of executing the code:

In this example, we use the border-image property with a linear gradient to create a colorful border effect.
Box Shadows
Box shadows can be used to create depth and dimensionality. By adjusting the shadow’s size, color, and position, you can achieve various effects. Let’s see how to add a shadow to a border:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Shadow Border Example</title>
<style>
.shadow-border {
width: 200px;
height: 100px;
border: 3px solid #333;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
/* Adjust the shadow's properties to achieve the desired effect */
}
</style>
</head>
<body>
<div class="shadow-border"></div>
</body>
</html>
A rendering of executing the code:

Here, we use the box-shadow property to add a subtle shadow around the border, giving it a lifted appearance.
Custom Shapes
CSS allows you to create custom border shapes using the border-radius property. By specifying different radii for each corner, you can create shapes like circles, ovals, or polygons. Let’s create a circular border:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Circular Border Example</title>
<style>
.circular-border {
width: 200px;
height: 200px;
border: 3px solid #333;
border-radius: 50%; /* Ensures a perfect circle */
}
</style>
</head>
<body>
<div class="circular-border"></div>
</body>
</html>
A rendering of executing the code:

In this example, we set the border-radius property to 50% to create a circular border around the element.
These advanced border effects can elevate your web design and make your UI elements stand out. Experiment with different combinations to find the perfect style for your project.
Border Animation of CSS Border Effects
Border animation in CSS can add flair and interactivity to your web design, enhancing user experience and engagement. With CSS animations, you can create various border effects such as pulsating, flashing, or transitioning between colors. Let’s explore how to achieve border animation with CSS.
Pulsating Border Animation
Pulsating border animation gives an element a subtle, rhythmic effect by repeatedly changing the border color or width. Here’s a simple example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pulsating Border Animation</title>
<style>
.pulsate {
width: 200px;
height: 100px;
border: 2px solid #3498db;
animation: pulsate 2s infinite alternate;
}
@keyframes pulsate {
0% {
border-color: #3498db;
border-width: 2px;
}
100% {
border-color: #e74c3c;
border-width: 4px;
}
}
</style>
</head>
<body>
<div class="pulsate"></div>
</body>
</html>
A rendering of executing the code:

In this example, we define a CSS animation called pulsate that gradually changes the border color and width of the .pulsate element from blue to red and back again. The animation runs for 2 seconds and repeats infinitely in an alternating manner.
Flashing Border Animation
Flashing border animation creates a blinking effect around an element’s border, drawing attention to it. Here’s how you can implement it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flashing Border Animation</title>
<style>
.flash {
width: 200px;
height: 100px;
border: 2px solid #f39c12;
animation: flash 1s infinite alternate;
}
@keyframes flash {
0% {
border-color: #f39c12;
}
50% {
border-color: transparent;
}
100% {
border-color: #f39c12;
}
}
</style>
</head>
<body>
<div class="flash"></div>
</body>
</html>
A rendering of executing the code:

In this example, the .flash element’s border color alternates between orange and transparent every 1 second, creating a flashing effect.
Transitioning Border Color Animation
Transitioning border color animation smoothly transitions between different border colors, providing a visually pleasing effect. Here’s an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transitioning Border Color Animation</title>
<style>
.transition {
width: 200px;
height: 100px;
border: 2px solid #27ae60;
transition: border-color 0.5s ease;
}
.transition:hover {
border-color: #e74c3c;
}
</style>
</head>
<body>
<div class="transition"></div>
</body>
</html>
A rendering of executing the code:

In this example, when hovering over the .transition element, the border color smoothly transitions from green to red over 0.5 seconds.
These examples demonstrate just a few possibilities for border animation using CSS. Experiment with different properties and values to create unique and engaging effects for your web projects.
Border Effects Libraries
In addition to the basic and advanced techniques for CSS border effects, there are also several libraries available that can help developers create stunning border designs with ease. Here are some popular border effects libraries and their key features:
1. Borderland
Borderland is a lightweight and easy-to-use library for creating gradient borders. It allows developers to customize the border color, width, and style, as well as add gradient effects using CSS linear and radial gradients.
Here is an example of how to use Borderland to create a gradient border:
<!DOCTYPE html>
<html>
<head>
<title>Borderland Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/borderland/1.0.2/borderland.min.css">
<style>
.border-gradient {
border: 5px solid #f1f1f1;
padding: 20px;
background-color: #fff;
border-radius: 10px;
/* Add gradient border using Borderland */
background-image: linear-gradient(to bottom right, #4e54c8, #8f94fb);
-webkit-background-clip: padding-box;
background-clip: padding-box;
border-image: none;
border-color: transparent;
border-style: solid;
border-width: 15px;
/* End of Borderland code */
}
</style>
</head>
<body>
<div class="border-gradient">
<h1>Welcome to Borderland</h1>
<p>This is an example of a gradient border created using Borderland.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, we first include the Borderland CSS file using a CDN link. Then, we define a class called .border-gradient and apply it to a div element. Inside the class, we set the basic properties for the border, padding, and background color. To add a gradient border, we use the background-image property with a linear gradient, and then use the Borderland code to apply the border style and width.
2. Border CSS
Border CSS is a comprehensive library for creating various border effects, including gradient borders, border animations, and custom shapes. It provides a wide range of options for customizing the border color, width, style, and position, as well as adding shadow and glow effects.
Here is an example of how to use Border CSS to create a pulsating border:
<!DOCTYPE html>
<html>
<head>
<title>Border CSS Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bordercss/1.0.0/border.min.css">
<style>
.pulsate-border {
border: 5px solid #f1f1f1;
padding: 20px;
background-color: #fff;
border-radius: 10px;
/* Add pulsating border using Border CSS */
animation: pulsate 2s infinite;
@keyframes pulsate {
0% {
border-color: #4e54c8;
}
50% {
border-color: #8f94fb;
}
100% {
border-color: #4e54c8;
}
}
/* End of Border CSS code */
}
</style>
</head>
<body>
<div class="pulsate-border">
<h1>Welcome to Border CSS</h1>
<p>This is an example of a pulsating border created using Border CSS.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, we first include the Border CSS CSS file using a CDN link. Then, we define a class called .pulsate-border and apply it to a div element. Inside the class, we set the basic properties for the border, padding, and background color. To add a pulsating border, we use the animation property with a keyframe animation that changes the border color at different intervals.
3. CSS Border Generator
CSS Border Generator is a web-based tool that allows developers to create custom border designs using a graphical interface. It provides a wide range of options for customizing the border color, width, style, and position, as well as adding shadow and glow effects.
Here is an example of how to use CSS Border Generator to create a custom border design:
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Generator Example</title>
<link rel="stylesheet" href="https://css-border-generator.netlify.app/css/style.css">
<style>
.custom-border {
border: 5px solid #f1f1f1;
padding: 20px;
background-color: #fff;
border-radius: 10px;
/* Add custom border using CSS Border Generator */
border-image: url('https://css-border-generator.netlify.app/img/border.png') 30 30 30 30 repeat;
/* End of CSS Border Generator code */
}
</style>
</head>
<body>
<div class="custom-border">
<h1>Welcome to CSS Border Generator</h1>
<p>This is an example of a custom border design created using CSS Border Generator.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, we first include the CSS Border Generator CSS file using a CDN link. Then, we define a class called .custom-border and apply it to a div element. Inside the class, we set the basic properties for the border, padding, and background color. To add a custom border design, we use the border-image property with a URL to the border image and values for the border slice, repeat, and outset.
Best Practices for Using Border Effects
CSS border effects can add a lot of visual appeal to your web designs, but it’s important to use them appropriately. Here are some best practices to keep in mind:
1. Consider the purpose of the border
Before adding a border effect, think about the purpose it serves. Is it purely decorative, or does it serve a functional purpose? For example, a border around a form field might help visually separate it from other elements on the page. In contrast, a border around an image might be purely decorative. Understanding the purpose of the border will help you choose an appropriate style and effect.
2. Use borders to guide the user’s attention
Borders can be a powerful tool for guiding the user’s attention to important elements on the page. For example, a brightly colored border around a call-to-action button can help draw the user’s eye and encourage them to click. Consider using borders strategically to highlight important elements and guide the user’s attention.
3. Keep it simple
While it can be tempting to go all out with complex border effects, it’s important to remember that simplicity is often more effective. A simple, solid border can be just as effective as a complex gradient or patterned border. In fact, overly complex borders can be distracting and take away from the overall design. When in doubt, keep it simple.
4. Test on multiple devices and screen sizes
Border effects can look different on different devices and screen sizes, so it’s important to test your designs on a variety of devices to ensure they look good across the board. Consider using responsive design techniques to ensure your borders scale appropriately on different screens.
5. Use CSS libraries and frameworks
Finally, consider using CSS libraries and frameworks to simplify the process of creating complex border effects. Libraries like Borderland and Border CSS offer a wide range of pre-designed border effects that you can easily incorporate into your designs. Here’s an example of how to use Borderland to create a gradient border:
<!DOCTYPE html>
<html>
<head>
<title>Borderland Example</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/borderland@1.0.0/dist/borderland.min.css">
</head>
<body>
<div class="borderland gradient">
<p>Here's some content with a gradient border.</p>
</div>
</body>
</html>
A rendering of executing the code:

In this example, we’ve included the Borderland CSS file and applied the borderland and gradient classes to a div element. This creates a gradient border around the content within the div. You can customize the border further by adjusting the classes or using CSS to modify the styles directly.
 How CSS
How CSS