Css Border-Box
Introduction to CSS border-box
In CSS, the box-sizing property is crucial for controlling how the total width and height of an element are calculated. The border-box value is a popular choice for this property as it includes padding and border within the element’s dimensions, making layout design more predictable and manageable.
When using box-sizing: border-box, the element’s width and height values encompass the content, padding, and border sizes, ensuring that any adjustments to these properties do not affect the overall layout. This behavior simplifies the design process by maintaining consistency and avoiding unexpected layout shifts.
Understanding and utilizing border-box can significantly enhance your CSS layout skills, providing a more intuitive and efficient way to control element sizing and spacing in your web projects. This approach is widely adopted in modern web development due to its practicality and ease of use.
By mastering the concept of border-box, developers can create more robust and responsive layouts that adapt seamlessly to different screen sizes and devices, ultimately improving the user experience and overall design quality of their websites.
Box Model in CSS
In CSS, the box model is a fundamental concept that defines how elements are rendered on a web page in terms of their dimensions and spacing. The box model consists of content, padding, border, and margin, which together determine the total space an element occupies.
When using the border-box value for the box-sizing property, the element’s total width and height include the content, padding, and border, but not the margin. This is particularly useful for maintaining a consistent layout and sizing when adding padding and borders to elements.
Let’s dive deep into the Box Model in CSS with a practical example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Model Example</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
margin: 10px;
box-sizing: border-box;
}
.content {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
This is the content inside the box.
</div>
</div>
</body>
</html>
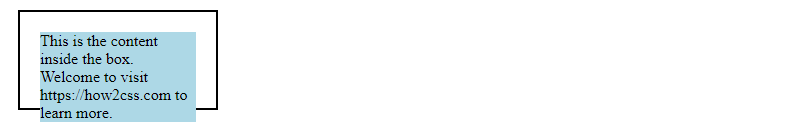
A rendering of executing the code:

In this example:
– We have a div element with a class of box that has a width of 200px, height of 100px, padding of 20px, border of 2px solid black, and margin of 10px.
– The box-sizing: border-box; property ensures that the total width and height of the .box element include the padding and border dimensions.
– Inside the .box element, there is another div with a class of content that contains the actual content.
– The background color of the .content div is set to lightblue for better visualization.
By using box-sizing: border-box;, we can easily control the sizing of elements while including padding and border dimensions within the specified width and height, resulting in a more predictable and consistent layout.
Sure, here’s a detailed example of implementing box-sizing: border-box; in CSS, along with a practical HTML example to demonstrate its usage.
Implementation of border-box in CSS
The box-sizing property in CSS allows you to define how the browser calculates an element’s total width and height. The border-box value includes the padding and border within an element’s dimensions, making it easier to create consistent layouts without unexpected shifts.
Let’s dive into a practical example:
HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box-Sizing: border-box Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="box">
<p>This is a box with padding and border.</p>
</div>
</div>
</body>
</html>
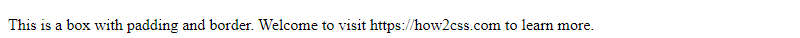
A rendering of executing the code:

CSS (styles.css)
/* Reset some default browser styles */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
/* Ensure full page height */
html, body {
height: 100%;
}
/* Center the box */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* Full viewport height */
background-color: #f5f5f5;
}
/* Box styling with padding and border */
.box {
width: 300px;
padding: 20px;
border: 2px solid #333;
background-color: #fff;
}
Explanation and Demo
In this example, we have a simple HTML structure with a container div and a box div inside it. We want the box to have padding and a border without affecting its overall width.
- We first define the
box-sizing: border-box;globally using the universal selector*. This ensures that all elements on the page, including our.box, will have theborder-boxbox model. - The
.containerdiv is set to flex to center its child element both horizontally and vertically within the viewport. - The
.boxdiv has a width of 300px, padding of 20px, and a border of 2px solid color. - Because of
box-sizing: border-box;, the padding and border are included within the specified width of 300px. So the total width of the box remains 300px (300px width + 2 * 20px padding + 2 * 2px border).
This results in a box that maintains a width of 300px, including its padding and border, without causing any unexpected layout shifts.
Now, developers can confidently use box-sizing: border-box; to create consistent and predictable layouts, ensuring elements behave as expected regardless of padding and border settings.
Benefits of Using border-box of CSS border-box
When it comes to designing layouts in CSS, the box-sizing property, especially when set to border-box, offers significant benefits. Let’s delve into why it’s a preferred choice for many developers:
1. Simplified Sizing Calculations
With box-sizing: border-box;, the width and height of an element are calculated including padding and border, rather than in addition to them. This simplifies sizing calculations, as you don’t need to adjust dimensions manually to accommodate padding and borders.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border-box Example</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">Content inside the box</div>
</body>
</html>
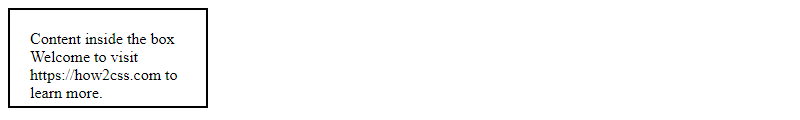
A rendering of executing the code:

In this example, the .box div will have a total width of 200px, including the 20px padding and 2px border on each side.
2. Consistent Layouts Across Devices
By using border-box, you ensure that the size of an element remains consistent across different devices and screen sizes. This consistency is crucial for responsive web design, as it prevents unexpected layout shifts when elements resize based on viewport dimensions.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Layout Example</title>
<style>
.container {
width: 100%;
max-width: 800px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.box {
width: calc(33.33% - 20px);
padding: 20px;
border: 2px solid black;
box-sizing: border-box;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
</body>
</html>
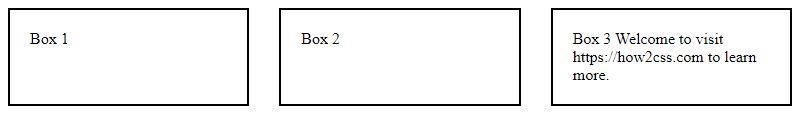
A rendering of executing the code:

In this layout example, each .box div maintains its size and spacing regardless of the screen size, thanks to box-sizing: border-box;.
3. Enhanced User Experience
By ensuring consistent sizing and layout, border-box contributes to a smoother and more predictable user experience. Users won’t encounter unexpected layout changes or elements overlapping due to inconsistent sizing calculations.
Common Pitfalls and Troubleshooting of CSS border-box
While CSS border-box is a powerful tool for maintaining consistent layouts and simplifying design, there are some common pitfalls that developers may encounter. Understanding these pitfalls and knowing how to troubleshoot them is essential for mastering the border-box model effectively.
Pitfall 1: Inconsistent Box Sizing
One common pitfall is encountering inconsistent box sizing across different elements within a layout. This can occur when some elements are styled with border-box while others use the default content-box model.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Sizing Pitfall</title>
<style>
.container {
width: 300px;
border: 1px solid black;
padding: 20px;
}
.content-box {
box-sizing: content-box;
width: 100%;
padding: 10px;
border: 2px solid blue;
}
.border-box {
box-sizing: border-box;
width: 100%;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="content-box">Content Box</div>
<div class="border-box">Border Box</div>
</div>
</body>
</html>
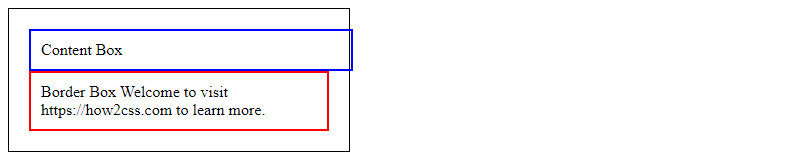
A rendering of executing the code:

In this example, .content-box uses the default content-box model, while .border-box explicitly specifies box-sizing: border-box. As a result, the two elements will have different dimensions due to the inclusion of padding and border in the .border-box element.
Pitfall 2: Overriding Box Sizing
Another common pitfall is inadvertently overriding the box-sizing property, leading to unexpected layout behavior.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
## Compatibility and Browser Support of CSS `border-box`
Ensuring cross-browser compatibility is crucial when working with CSS properties like `border-box`. Fortunately, `border-box` enjoys broad support across modern browsers, making it a reliable choice for web developers. Let's explore its compatibility and browser support in detail.
### Browser Support
The `border-box` value for the `box-sizing` property is widely supported by all major modern browsers, including:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Opera
This broad support ensures consistent rendering of layout dimensions across various browsing environments, making `border-box` a dependable choice for web development projects.
### Compatibility Considerations
While `border-box` enjoys widespread support, it's essential to consider potential compatibility issues, especially when targeting older browsers. Here are a few key points to keep in mind:
1. **Internet Explorer (IE) Compatibility**: Versions of Internet Explorer prior to IE8 do not support the `box-sizing` property. However, you can use alternative techniques, such as polyfills or conditional CSS, to achieve similar behavior in older IE versions.
2. **Quirks Mode**: In some cases, older web pages may still rely on quirks mode, which can affect the interpretation of CSS properties, including `box-sizing`. Ensure that your document uses a proper `<!DOCTYPE>` declaration and adheres to modern web standards to avoid compatibility issues.
### Code Example
Let's demonstrate the usage of `border-box` with a simple HTML and CSS example:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border-Box Example</title>
<style>
/* Apply box-sizing: border-box globally */
* {
box-sizing: border-box;
}
/* Style for a container div */
.container {
width: 50%;
margin: 0 auto;
background-color: #f0f0f0;
padding: 20px;
border: 2px solid #ccc;
}
/* Style for inner elements */
.box {
width: 50%;
padding: 10px;
border: 2px solid #999;
background-color: #fff;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
</body>
</html>
In this example, all elements within the document are styled using box-sizing: border-box, ensuring that padding and border are included in the total width and height calculations. This results in consistent layout behavior across different browsers and devices.
By understanding compatibility considerations and leveraging appropriate techniques, you can confidently use border-box to create robust and consistent layouts across various browsing environments.
Advanced Techniques and Use Cases of CSS border-box
In this section, we will explore some advanced techniques and practical use cases of using the border-box value for the box-sizing property in CSS.
1. Creating Responsive Grid Layouts
One common use case for border-box is in creating responsive grid layouts. By using border-box, we can ensure that padding and border are included within the defined width and height of grid items, making it easier to maintain consistent spacing and alignment across different screen sizes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Grid Layout</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
.grid-item {
background-color: #f0f0f0;
padding: 20px;
border: 2px solid #ccc;
box-sizing: border-box;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<!-- Add more grid items as needed -->
</div>
</body>
</html>
A rendering of executing the code:

In this example, the .grid-item class represents individual grid items within a grid container. By setting box-sizing: border-box, the padding and border are included within the defined width and height of each grid item, ensuring consistent spacing regardless of the content or screen size.
2. Building Custom UI Components
Another use case for border-box is in building custom UI components, such as buttons or cards, where precise control over dimensions and spacing is important.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom UI Components</title>
<style>
.card {
width: 300px;
padding: 20px;
border: 2px solid #ccc;
box-sizing: border-box;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.btn {
padding: 10px 20px;
border: 2px solid #007bff;
border-radius: 4px;
background-color: #007bff;
color: #fff;
font-size: 16px;
cursor: pointer;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="card">
<h2>Custom Card</h2>
<p>This is a custom card component built using CSS.</p>
<button class="btn">Click Me</button>
</div>
</body>
</html>
A rendering of executing the code:

In this example, the .card class represents a custom card component with padding, border, and other styling properties. Similarly, the .btn class represents a custom button component. By using box-sizing: border-box, we ensure that padding and border are included within the defined dimensions of these components, resulting in a consistent appearance across different contexts.
 How CSS
How CSS