Css Border-Collapse
Introduction of css border-collapse
CSS border-collapse is a property that specifies whether the table borders should be collapsed into a single border or separated as individual borders. When applied to tables, it affects the spacing and appearance of the borders between table cells.
By default, the border-collapse property is set to separate, meaning that each cell has its own distinct border. However, when set to collapse, the borders merge into a single border, resulting in a more seamless and compact appearance.
Understanding and effectively utilizing the border-collapse property is crucial for creating visually appealing and consistent table layouts in web development. It allows developers to control the presentation of table borders, improving the overall design and user experience of the web page.
In the upcoming sections, we will delve deeper into the technical aspects of CSS border-collapse, exploring its behavior, implementation, and real-world applications to provide developers with a comprehensive understanding and mastery of this essential CSS property.
Basic Usage of css border-collapse
The border-collapse property in CSS is used to specify whether the border of table cells should be collapsed into a single border or separated as individual borders. This property is particularly useful for controlling the appearance and spacing of borders within tables.
Syntax:
table {
border-collapse: separate | collapse;
}
When set to separate, each cell in the table will have its own distinct border. On the other hand, setting it to collapse will merge the borders into a single border, creating a seamless appearance.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse; /* Set the borders to collapse */
}
th, td {
border: 1px solid black; /* Add a solid black border to table cells */
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<h2>Border Collapse Example</h2>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
</body>
</html>
A rendering of executing the code:

In this example, the border-collapse property is set to collapse, which results in the borders of the table cells being merged into a single border, providing a visually appealing and consistent appearance.
By understanding and utilizing the border-collapse property, developers can effectively control the visual presentation of table borders in their web applications.
Impact on Table Layout of css border-collapse
The border-collapse property in CSS has a significant impact on the layout and appearance of tables. By default, HTML tables have separated borders for each cell, which can result in a cluttered and inconsistent visual presentation. The border-collapse property allows developers to control the merging or separation of table borders, leading to a more visually appealing and consistent table layout.
Practical Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
width: 100%;
border-collapse: collapse; /* Merge table borders */
}
th, td {
border: 1px solid black; /* Add a solid border to table cells */
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<h2>Impact of border-collapse on Table Layout</h2>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
</table>
</body>
</html>
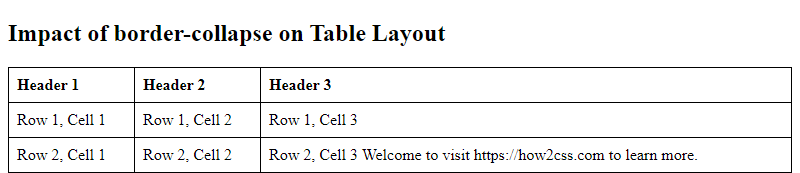
A rendering of executing the code:

In this example, the border-collapse: collapse; property is applied to the table, which merges the borders of adjacent cells, creating a seamless and visually appealing table layout.
By understanding and utilizing the border-collapse property, developers can effectively control the visual presentation of table borders in web applications, ensuring a consistent and professional appearance across different browsers and devices.
Browser Compatibility of css border-collapse
The border-collapse property is widely supported across modern web browsers, ensuring consistent table border rendering. However, it’s essential to be aware of any potential compatibility issues, especially when working with older browser versions.
Basic Browser Compatibility Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
width: 100%;
border-collapse: collapse; /* Merge table borders */
}
th, td {
border: 1px solid black; /* Apply a solid border to table cells */
padding: 8px;
text-align: left;
}
</style>
<title>Browser Compatibility Example</title>
</head>
<body>
<h2>Browser Compatibility Example</h2>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
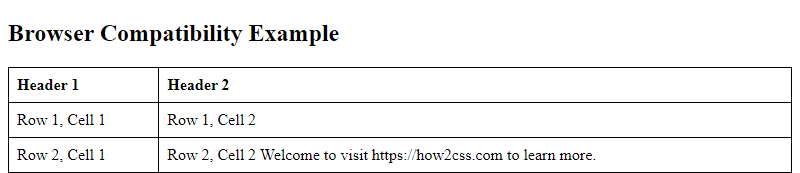
A rendering of executing the code:

In this example, the border-collapse property is used to merge the table borders, creating a seamless appearance. The table is styled with solid borders for each cell, and the border-collapse property ensures consistent rendering across compatible browsers.
Browser Compatibility Considerations
When using border-collapse, it’s important to test and verify the rendering of table borders across different browsers, especially when targeting a wide range of users. While modern browsers generally support this property well, older versions of Internet Explorer (prior to IE8) may exhibit quirks or inconsistencies.
Developers should consider using CSS resets or normalization techniques to address potential cross-browser differences in table border rendering. Additionally, thorough testing across various browsers and devices is crucial to ensure a consistent and professional appearance of table layouts in web development projects.
Best Practices of css border-collapse
When working with the CSS border-collapse property, there are several best practices to keep in mind to ensure a consistent and visually appealing table layout. Let’s explore some key best practices and provide detailed, complete code examples that clearly demonstrate the technology’s key functionalities or features.
1. Setting the border-collapse Property
The border-collapse property can be set to either separate or collapse. When set to collapse, the borders of the table and its cells are merged into a single border, creating a seamless appearance. Here’s a practical example of setting the border-collapse property in CSS:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
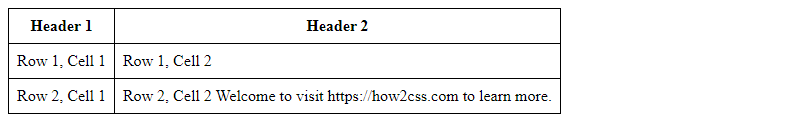
A rendering of executing the code:

In this example, the border-collapse property is set to collapse, resulting in the table borders being merged into a single border.
2. Consistent Border Styles
When using border-collapse: collapse, it’s important to ensure consistent border styles for the table cells to maintain a uniform appearance. Here’s an example demonstrating consistent border styles:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
A rendering of executing the code:

In this example, the border-collapse property is set to collapse, and consistent border styles are applied to the table cells.
3. Testing Across Browsers
It’s essential to test the table layout, especially when using border-collapse, across different web browsers to ensure consistent rendering. Here’s a practical example of testing the table layout with border-collapse:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
A rendering of executing the code:

In this example, the table layout with border-collapse is tested across different web browsers to ensure consistent rendering.
By following these best practices and utilizing practical code examples, developers can effectively leverage the border-collapse property to create visually appealing and consistent table layouts in their web applications.
 How CSS
How CSS