Css Border Around Text
Introduction of CSS Border Around Text
In web design, styling text elements is a fundamental aspect of creating visually appealing and structured content. CSS (Cascading Style Sheets) offers versatile tools for manipulating the appearance of text, and one such tool is the ability to apply borders around text.
Applying borders around text involves defining a visual boundary around text content, enhancing its visibility or providing emphasis. This technique is commonly used in various design contexts, including highlighting key information, creating decorative elements, or structuring content layout.
By leveraging CSS properties like border, developers can control the size, style, and color of borders around text elements, allowing for precise customization to suit design requirements. Understanding how to effectively utilize border properties in CSS can significantly enhance the aesthetic appeal and readability of web content.
Throughout this article, we’ll delve into the intricacies of applying borders around text, exploring various techniques, best practices, and real-world applications. From basic border styling to more advanced implementations, developers will gain a comprehensive understanding of this versatile CSS feature, empowering them to create visually stunning and well-structured web interfaces.
Basic CSS Border Properties of CSS Border Around Text
In web design, applying borders around text elements can significantly enhance the visual appeal and structure of a webpage. CSS provides a variety of properties to control the appearance of borders around text. Let’s explore some of the basic CSS border properties and how they can be applied to text elements.
1. border-style
The border-style property defines the style of the border. It can take values such as solid, dotted, dashed, double, etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<style>
.text-with-border {
border-style: solid;
}
</style>
</head>
<body>
<p class="text-with-border">This text has a solid border around it.</p>
</body>
</html>
A rendering of executing the code:

2. border-width
The border-width property specifies the width of the border. It can be defined in pixels, ems, rems, etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<style>
.text-with-border {
border-style: solid;
border-width: 2px;
}
</style>
</head>
<body>
<p class="text-with-border">This text has a solid border with a width of 2 pixels.</p>
</body>
</html>
A rendering of executing the code:

3. border-color
The border-color property sets the color of the border. It can be specified using color names, hexadecimal, RGB, or HSL values.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<style>
.text-with-border {
border-style: solid;
border-width: 2px;
border-color: red;
}
</style>
</head>
<body>
<p class="text-with-border">This text has a solid border with a width of 2 pixels and a red color.</p>
</body>
</html>
A rendering of executing the code:

4. Combining Properties
You can combine these properties to achieve different border styles.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<style>
.text-with-border {
border-style: dashed;
border-width: 3px;
border-color: blue;
}
</style>
</head>
<body>
<p class="text-with-border">This text has a dashed border with a width of 3 pixels and a blue color.</p>
</body>
</html>
A rendering of executing the code:

By understanding and applying these basic CSS border properties, developers can effectively style text elements with borders to enhance the visual presentation of their web content. Experiment with different combinations to achieve the desired look and feel for your text elements.
Customizing Text Borders
Customizing text borders in CSS offers developers a versatile way to enhance the visual appearance of text elements on webpages. By manipulating various border properties, such as style, width, and color, developers can create unique and engaging designs. Let’s explore some key techniques for customizing text borders.
1. Border Style
The border-style property determines the style of the border around text. It can take values like solid, dashed, dotted, double, and more.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Borders</title>
<style>
.border-example {
border-style: solid;
border-width: 2px;
border-color: #ff0000;
padding: 10px; /* Adding padding for better visualization */
}
</style>
</head>
<body>
<div class="border-example">Solid Border</div>
</body>
</html>
A rendering of executing the code:

In this example, the text has a solid border with a width of 2 pixels and a red color. Experiment with different values to achieve desired effects.
2. Border Width
The border-width property controls the thickness of the border around text. It can be specified in pixels, ems, rems, or other valid CSS units.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Borders</title>
<style>
.border-example {
border-style: dashed;
border-width: 4px; /* Increase width for better visibility */
border-color: #00ff00;
padding: 10px; /* Adding padding for better visualization */
}
</style>
</head>
<body>
<div class="border-example">Dashed Border</div>
</body>
</html>
A rendering of executing the code:

Here, the text has a dashed border with a width of 4 pixels and a green color.
3. Border Color
The border-color property sets the color of the border around text. It can be specified using color names, hex codes, RGB, RGBA, HSL, HSLA values, etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Borders</title>
<style>
.border-example {
border-style: dotted;
border-width: 3px;
border-color: #0000ff; /* Blue color */
padding: 10px; /* Adding padding for better visualization */
}
</style>
</head>
<body>
<div class="border-example">Dotted Border</div>
</body>
</html>
A rendering of executing the code:

In this example, the text has a dotted border with a width of 3 pixels and a blue color.
Advanced Techniques of CSS Border Around Text
In this section, we’ll delve into advanced techniques for applying borders around text using CSS. These techniques will help you create more intricate and visually appealing text styles on your web pages.
1. Gradient Borders
Instead of plain solid colors, you can use gradients for your text borders to add depth and dimension. This technique involves creating a gradient background for the text container and positioning the text layer above it. Let’s see how it’s done:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Text Border</title>
<style>
.text-container {
position: relative;
display: inline-block;
background: linear-gradient(to right, #ff7e5f, #feb47b);
padding: 10px;
}
.text-container span {
position: relative;
z-index: 1;
font-size: 24px;
color: #fff;
}
.text-container::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 0;
border: 2px solid #fff; /* border size and color */
}
</style>
</head>
<body>
<div class="text-container">
<span>Gradient Border Text</span>
</div>
</body>
</html>
A rendering of executing the code:

In this example, we’ve created a .text-container div with a linear gradient background. The text itself is styled with white color to contrast with the gradient background. To create the border effect, we use the ::after pseudo-element to overlay a border on top of the text.
2. Multiple Borders
You can apply multiple borders to text elements to achieve unique visual effects. This involves using the box-shadow property to simulate additional borders around the text. Here’s how you can do it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multiple Borders around Text</title>
<style>
.text-with-borders {
font-size: 24px;
color: #333;
text-shadow: 0 0 2px #fff, 0 0 2px #fff; /* Simulate multiple borders */
}
</style>
</head>
<body>
<p class="text-with-borders">Text with Multiple Borders</p>
</body>
</html>
A rendering of executing the code:

In this example, we apply a text-shadow with multiple offsets and blur radii to create the appearance of multiple borders around the text. Adjust the values of text-shadow to customize the thickness and spacing of the borders.
3. Animated Borders
Adding animations to text borders can create engaging and dynamic user experiences. You can use CSS animations to animate border properties such as color, width, and style. Here’s a simple example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Text Border</title>
<style>
.animated-border {
font-size: 24px;
border: 2px solid transparent; /* Initial border */
padding: 10px;
display: inline-block;
animation: border-animation 2s infinite alternate;
}
@keyframes border-animation {
0% {
border-color: #ff7e5f; /* Start color */
}
100% {
border-color: #feb47b; /* End color */
}
}
</style>
</head>
<body>
<div class="animated-border">Animated Border Text</div>
</body>
</html>
A rendering of executing the code:

In this example, we define a CSS animation border-animation that gradually changes the border color from one color to another. We apply this animation to the text container to create a pulsating border effect.
These advanced techniques demonstrate the versatility of CSS in creating unique and visually stunning text borders. Experiment with these techniques to enhance the aesthetics of your web projects.
Best Practices of CSS Border Around Text
When implementing borders around text in CSS, adhering to best practices ensures clean, maintainable code and optimal visual presentation. Let’s explore some key best practices and demonstrate them through comprehensive code examples.
1. Use Semantic HTML
Before applying CSS styles, ensure your HTML markup is semantically meaningful. Use appropriate tags to structure your content, such as <p> for paragraphs, <h1>–<h6> for headings, and <span> for inline elements. This provides clarity and accessibility to both developers and users.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Example Heading</h1>
<p>This is a paragraph with <span class="highlight">highlighted text</span>.</p>
</body>
</html>
A rendering of executing the code:

2. Maintain Separation of Concerns
Separate your CSS styles into external stylesheets whenever possible. This promotes modularity and reusability across your project. Avoid inline styles except for specific cases where dynamic styling is necessary.
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Example Heading</h1>
<p>This is a paragraph with <span class="highlight">highlighted text</span>.</p>
</body>
</html>
A rendering of executing the code:

CSS (styles.css)
.highlight {
border: 2px solid #f00; /* Red border around text */
padding: 4px; /* Add padding for better spacing */
}
3. Optimize for Accessibility
Consider accessibility when styling text borders. Ensure there’s sufficient color contrast between text and border for readability. Use CSS techniques like :hover and :focus states to provide visual feedback for interactive elements, aiding users with disabilities.
.highlight {
border: 2px solid #f00; /* Red border around text */
padding: 4px; /* Add padding for better spacing */
}
.highlight:hover,
.highlight:focus {
border-color: #00f; /* Change border color on hover/focus */
}
4. Responsive Design
Design your text borders to be responsive across different devices and screen sizes. Utilize relative units like percentages or ems for border widths to ensure adaptability. Employ media queries to adjust border styles based on viewport dimensions.
.highlight {
border: 2px solid #f00; /* Red border around text */
padding: 4px; /* Add padding for better spacing */
}
@media screen and (max-width: 600px) {
.highlight {
border-width: 1px; /* Decrease border width on smaller screens */
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Around Text Examples</title>
<style>
/* Example 1: Basic text border */
.basic-border {
border: 2px solid #000;
padding: 5px;
}
/* Example 2: Dashed text border */
.dashed-border {
border: 2px dashed #ff0000;
padding: 5px;
}
/* Example 3: Rounded text border */
.rounded-border {
border: 2px solid #00ff00;
border-radius: 10px;
padding: 5px;
}
/* Example 4: Gradient text border */
.gradient-border {
background-image: linear-gradient(to right, #ffcc00, #ff00ff);
-webkit-background-clip: text;
color: transparent;
padding: 5px;
display: inline-block;
border: 2px solid transparent;
}
</style>
</head>
<body>
<h2>Examples of CSS Border Around Text</h2>
<!-- Example 1: Basic text border -->
<p class="basic-border">This text has a basic black border around it.</p>
<!-- Example 2: Dashed text border -->
<p class="dashed-border">This text has a dashed red border around it.</p>
<!-- Example 3: Rounded text border -->
<p class="rounded-border">This text has a rounded green border around it.</p>
<!-- Example 4: Gradient text border -->
<p class="gradient-border">This text has a gradient border around it.</p>
</body>
</html>
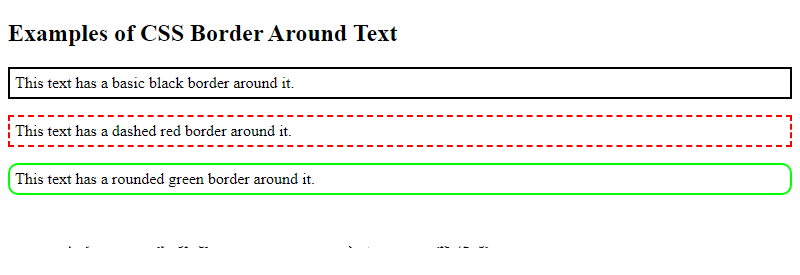
A rendering of executing the code:

This HTML document demonstrates various examples of applying borders around text using CSS. Each example showcases different border styles, including basic, dashed, rounded, and gradient borders. The CSS styles defined for each class are applied to the corresponding paragraph elements to create the desired border effects.
 How CSS
How CSS