What Is Position Relative Css
Background:
In the realm of CSS positioning, the “position: relative” property holds significant importance. When applied to an element, it allows for nuanced control over its positioning within the document flow. Unlike the absolute positioning that removes an element from the normal document flow, “position: relative” retains the element’s position in the flow while permitting adjustments relative to its normal position.
This property serves as a foundation for creating complex layouts and designs, offering developers the flexibility to fine-tune the placement of elements on a webpage. By declaring an element as “position: relative,” developers can then utilize additional positioning properties such as top, bottom, left, and right to precisely adjust its position relative to its normal place in the document flow.
Understanding the intricacies of “position: relative” is crucial for developers seeking to master CSS layout techniques. It forms the basis for more advanced positioning strategies, such as building responsive designs or implementing animations.
In essence, “position: relative” empowers developers with granular control over the layout of their web pages, enabling them to achieve precise positioning effects without disrupting the natural document flow.
HTML Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position Relative Example</title>
<style>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
position: relative; /* Applying position relative */
}
.box {
width: 50px;
height: 50px;
background-color: #ff8080;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
A rendering of executing the code:

In this example, the .container div has been assigned the “position: relative” property, allowing the .box div inside it to be positioned relative to its normal flow within the container.
Techniques of what is position relative CSS
In CSS, the position property is crucial for controlling the layout of elements on a webpage. When it comes to position: relative, it’s essential to understand its behavior and how it differs from other positioning values like absolute or fixed.
Understanding position: relative
The position: relative property allows you to position an element relative to its normal position in the document flow. Unlike absolute positioning, which positions an element relative to its closest positioned ancestor, or fixed positioning, which positions an element relative to the viewport, relative positioning keeps the element in the normal flow of the document.
Practical Example
Let’s consider a scenario where you want to create a simple layout with two div elements, one positioned relatively and the other absolutely within it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position Relative Example</title>
<style>
.container {
position: relative;
width: 300px;
height: 200px;
background-color: lightgray;
}
.box1 {
position: relative;
top: 20px;
left: 20px;
width: 100px;
height: 100px;
background-color: coral;
}
.box2 {
position: absolute;
top: 50px;
left: 50px;
width: 50px;
height: 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">
Box 1 (Position Relative)
<div class="box2">
Box 2 (Position Absolute)
</div>
</div>
</div>
</body>
</html>
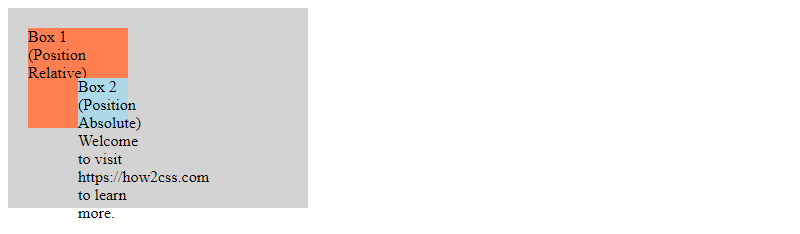
A rendering of executing the code:

In this example, the .container div is positioned relatively, and .box1 is also positioned relatively within it. The .box2 div, however, is positioned absolutely relative to the .container div. Despite the absolute positioning of .box2, it remains within the flow of .box1, thanks to the relative positioning of its parent container.
Key Takeaways
position: relativeallows you to position an element relative to its normal position in the document flow.- Relative positioning affects the positioning of child elements within the same container.
- It’s useful for making minor adjustments to the position of elements without taking them out of the document flow.
By mastering position: relative, developers can gain more control over the layout of their web pages, leading to more dynamic and visually appealing designs.
Common Problem and Solutions of what is position relative css
One common problem developers encounter when working with CSS positioning is understanding the differences between position: relative, position: absolute, and position: fixed. Let’s delve into this issue and explore some solutions.
Understanding the Problem
The position: relative property in CSS creates a positioning context for its descendants. This means that any child elements with position: absolute will be positioned relative to the nearest parent element with position: relative. However, if no parent element has position: relative, the absolute positioning will be relative to the initial containing block, usually the viewport.
Example Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position Relative Example</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
border: 1px solid black;
}
.box {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff7f50;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
A rendering of executing the code:

In this example, the .box element is positioned 50px from the top and 50px from the left of its nearest parent element with position: relative, which is the .container div.
Solutions:
- Ensure Proper Context: Always ensure that the parent element of absolutely positioned elements has
position: relativeset. This establishes the correct positioning context and prevents unexpected layout behavior. -
Use Positioning Sparingly: While absolute positioning can be powerful, it’s best to use it sparingly and only when necessary. Overuse of absolute positioning can lead to brittle layouts that are difficult to maintain.
-
Consider Flexbox or Grid: In many cases, complex layouts that require absolute positioning can be achieved more easily and flexibly using CSS Flexbox or Grid layout techniques. These approaches provide more robust and responsive solutions.
By understanding how position: relative works and its implications for absolute positioning, developers can create more predictable and maintainable CSS layouts. Remember to always test and validate your designs across different devices and screen sizes to ensure a consistent user experience.
Best Practices of what is position relative css
When working with the position: relative; property in CSS, it’s essential to understand its best practices to utilize it effectively in your web development projects. Let’s explore some key guidelines and practical examples to ensure you make the most out of this positioning technique.
1. Understanding the Concept of Relative Positioning
Before diving into best practices, let’s quickly recap what position: relative; does. When you apply position: relative; to an element, it shifts the element’s position relative to its default position on the webpage. However, unlike absolute positioning, which is based on the nearest positioned ancestor, relative positioning retains the element’s space in the normal flow of the document.
2. Avoid Using position: relative; for Default Layout
One common mistake is using position: relative; as a default layout technique. While it might seem convenient, it can lead to unexpected layout issues, especially when combined with other positioning methods like absolute or fixed. Instead, reserve relative positioning for specific scenarios where you need to adjust an element’s position without affecting its surrounding layout.
3. Combine with Other Positioning Properties
To achieve more complex layouts or effects, combine position: relative; with other positioning properties like top, bottom, left, or right. This allows you to precisely control the element’s placement on the webpage. Let’s look at an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position Relative Example</title>
<style>
.container {
position: relative;
width: 300px;
height: 200px;
background-color: #f0f0f0;
}
.box {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
A rendering of executing the code:

In this example, the .box div is absolutely positioned within the .container, but its position is relative to the .container due to its parent’s relative positioning.
4. Use for Fine-tuning Layouts
Relative positioning is excellent for fine-tuning the layout of specific elements within a container. For instance, you can use it to nudge an element slightly to the left or right for better alignment with surrounding content. However, avoid excessive reliance on relative positioning for major layout adjustments, as it can make your code harder to maintain.
5. Maintain Accessibility and Responsiveness
Always ensure that your use of relative positioning doesn’t hinder accessibility or responsiveness. Test your layouts across various screen sizes and devices to confirm that elements remain accessible and properly aligned.
By following these best practices, you can leverage the position: relative; property effectively in your CSS layouts, enhancing the visual appeal and functionality of your web projects.
Conclusion
In conclusion, mastering the concept of position: relative in CSS provides developers with a powerful tool for precisely controlling the positioning of elements within a document flow. By understanding its behavior in relation to the document’s normal flow and the impact it has on descendant elements, developers can create more flexible and dynamic layouts. Through practical examples and thorough analysis, we’ve seen how position: relative allows for incremental positioning adjustments while preserving the element’s space in the layout. Additionally, we’ve explored its practical applications in creating responsive designs, overlay effects, and complex layouts. With a clear understanding of position: relative, developers can enhance their ability to craft visually engaging and user-friendly web experiences.
 How CSS
How CSS